假如用CSS來逆向推理視覺設計空間
編輯導讀:每一個職場人都應該善于從工作中發現問題,并整理思路。本文作者經歷了一個產品從0到1的設計過程,通過 CSS 對視覺空間有了一些新的想法,從中總結出了一些經驗,和大家分享。

最近幾個月都在忙乎自己的產品,活生生體驗了一把需求-設計-前端開發集成式累死狗的節奏;但,自從離開學校后基本沒怎么敲代碼的半吊子選手,通過這次的自力更生,仿佛在黑暗中找到了光明,變得大徹大悟,牛的一比哈哈哈哈~
簡單交代下事發背景,我這款產品的研發人員構成:就倆人,除了我還有一個iOS工程師,那么按照常識我們都知道,一款產品的上線需要經過 「1.確定方向」-「2.具體需求分析與產出」-「3.產品設計」-「4.產品研發」-「5.市場推廣和渠道投放」 這些個環節(我分的顆粒度比較粗),才算是勉勉強強的一個合格的流程;所以因為工種原因,我把這些環節做了些許整理分配給我們倆,大致情況如下:

看上圖能發現,其實我們在市場和渠道上需要大量的H5,比如:社群裂變landingpage / 官網 / 公眾號SVG推文等等; 但,問題來了,woc我們特么沒有前端啊!萬了!萬了!芭比Q了個屁的了…
在這種情況下,鄙人尋思了半天想出兩個結局,要么冷啟動階段不做宣發,讓這個襁褓中的產品自生自滅(這不行,舍不得);要么自己coding,每晚拜四阿哥,祈求他干掉每一個bug!換的一方平安,順利渡過冷啟動階段(就這個了!);
背景就是這樣,于是我開始自己寫吧(邊寫邊查邊百度復制),打算重新跟CSS / JS交個朋友…令人萬萬沒想到的事,就在這個擰巴的過程中我通過 CSS 對視覺空間有了一些新的想法:
一、盒子模型的三維化
說個大家都懂但又繞不過去的概念,網頁設計中常聽的屬性名:內容(content)、內邊距(padding)、邊框(border)、外邊距(margin), CSS都具備這些屬性 。這些屬性我們可以用日常生活中的常見事物——盒子作一個比喻來理解,所以叫它 盒子模型 ,CSS盒子模型就是在網頁設計中經常用到的 CSS 技術所使用的一種思維模型:

雖然所有HTML元素可以看作盒子,但在日常應用時,按照過往的認知,我們通常只對單一的某個元素賦予盒子,給ta添加相關屬性,總體上這種做法確實可以讓一個物體更充實豐富,也因為僅僅是對個體的屬性,也就是說即使在xy軸的二維空間上玩出花來,也無法幫助整個畫面里的所有元素形成相對舒適的關系。
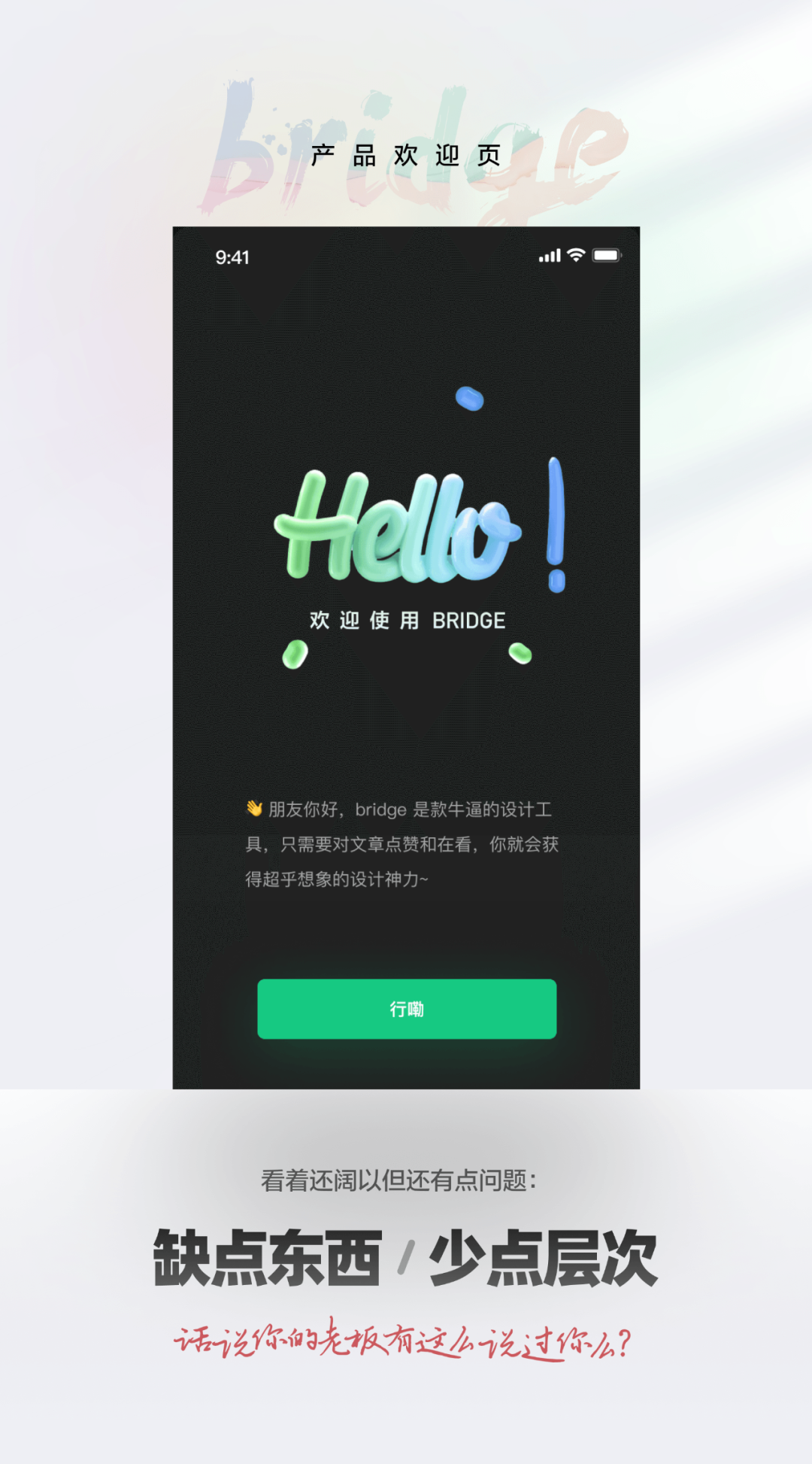
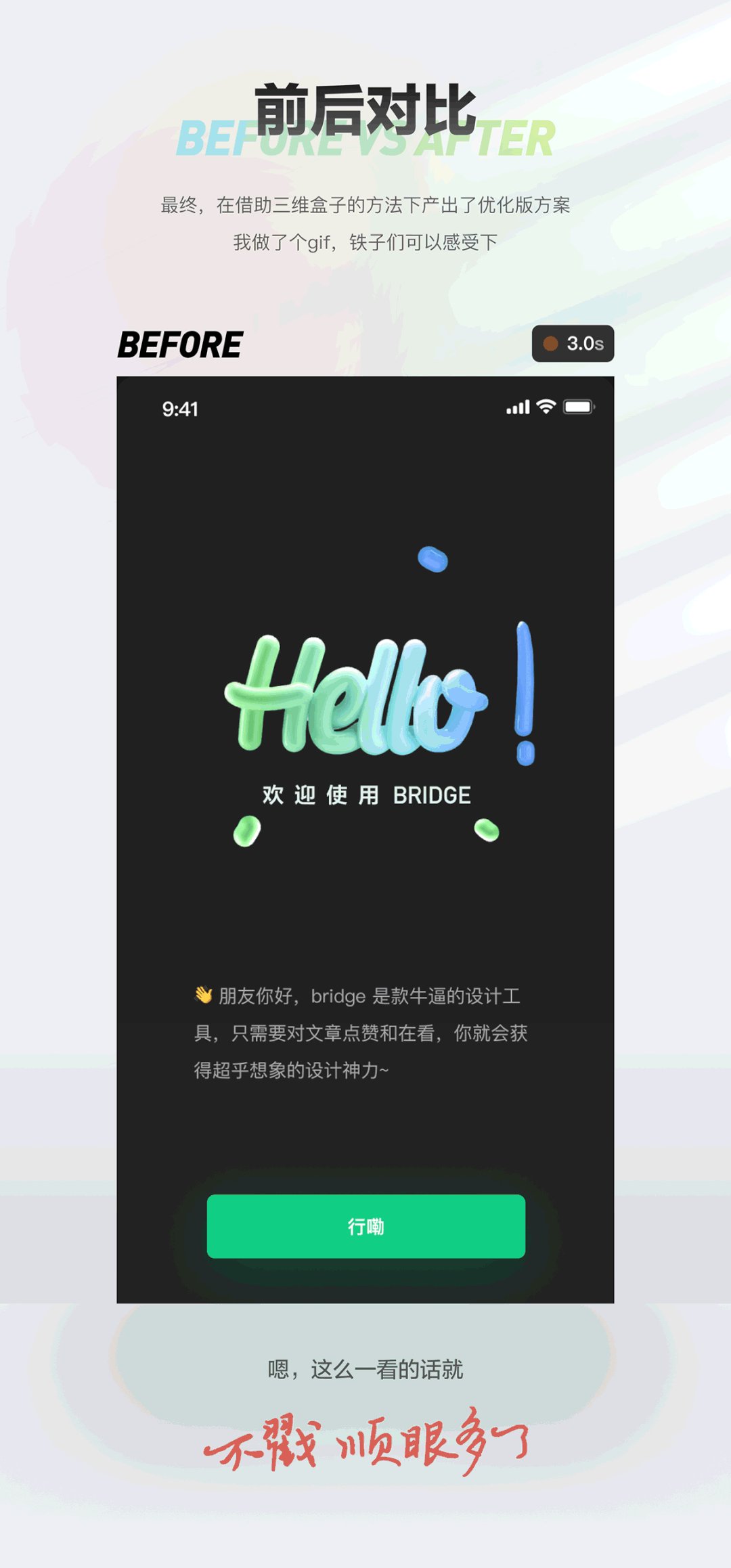
舉個例子??來說明下,方便理解,下圖是我孵化的新產品產品歡迎頁,當設計完成后,看了半天生出一種“平平無奇”的雞肋感;坦誠的講,這樣的畫面談不上多好,中規中矩罷了,于是反復的觀摩,逐漸發現了問題,造成這種高不成低不就的原因有二: 缺點東西 和 少點層次 …

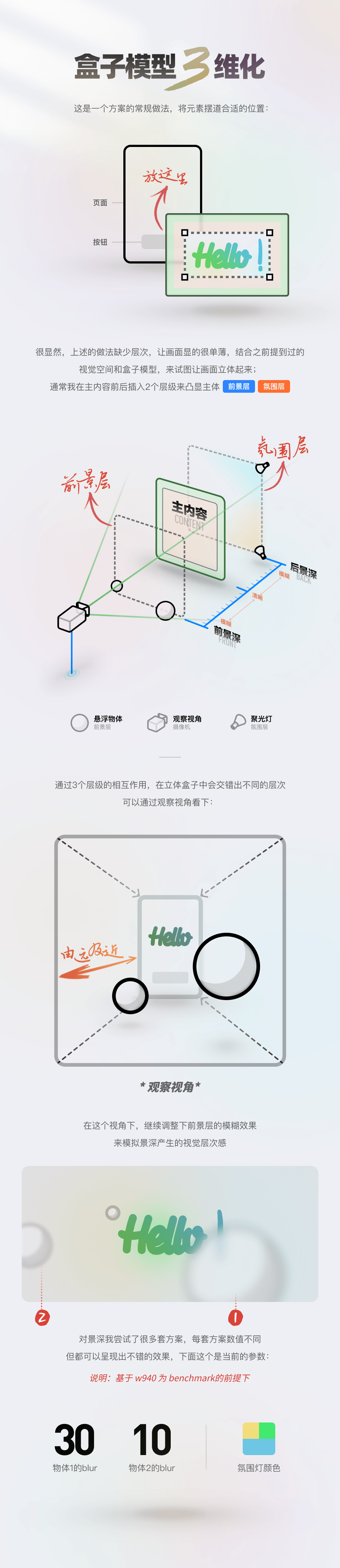
你會發現其實這些看似摸不著頭腦的問題背后的本質是很直接和明了的, 空間太單薄,設計出來的東西也立不住,會有一種縹緲的感覺,也對應的畫面不夠豐富飽滿 ;因為主要問題出在空間上,所以也是基于此我從源頭開始來了個重新推導,結合CSS盒子模型把視覺結構重新塑造了一番:

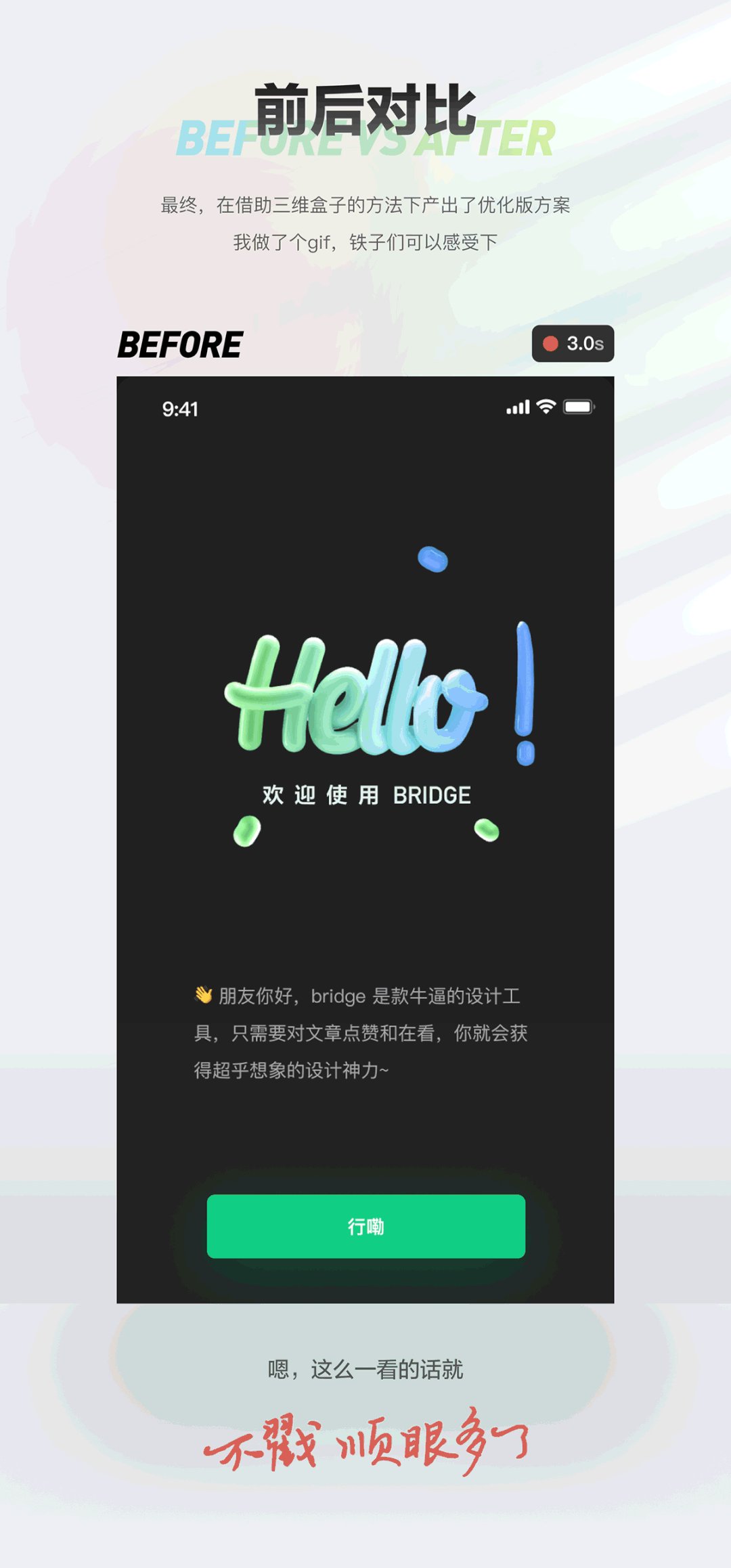
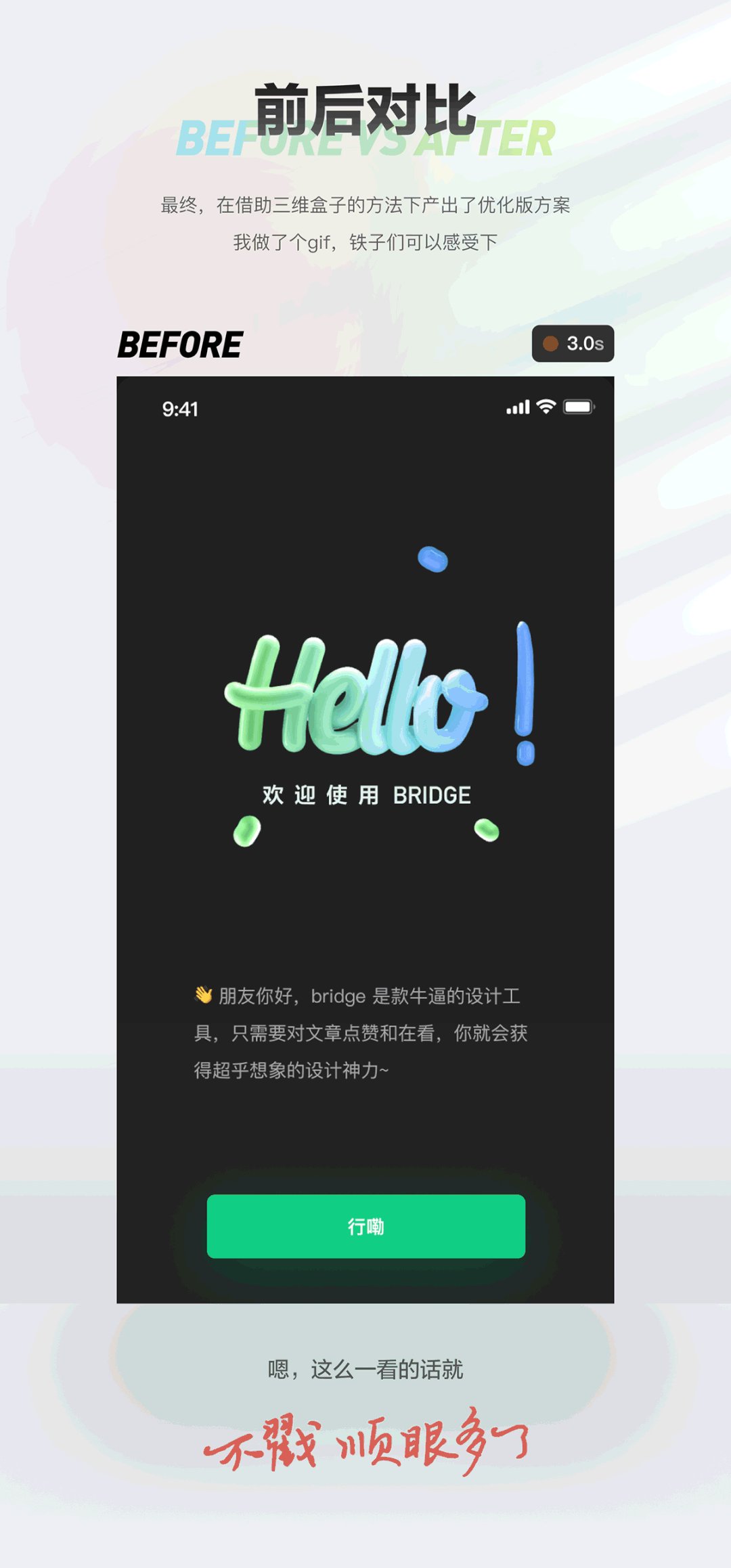
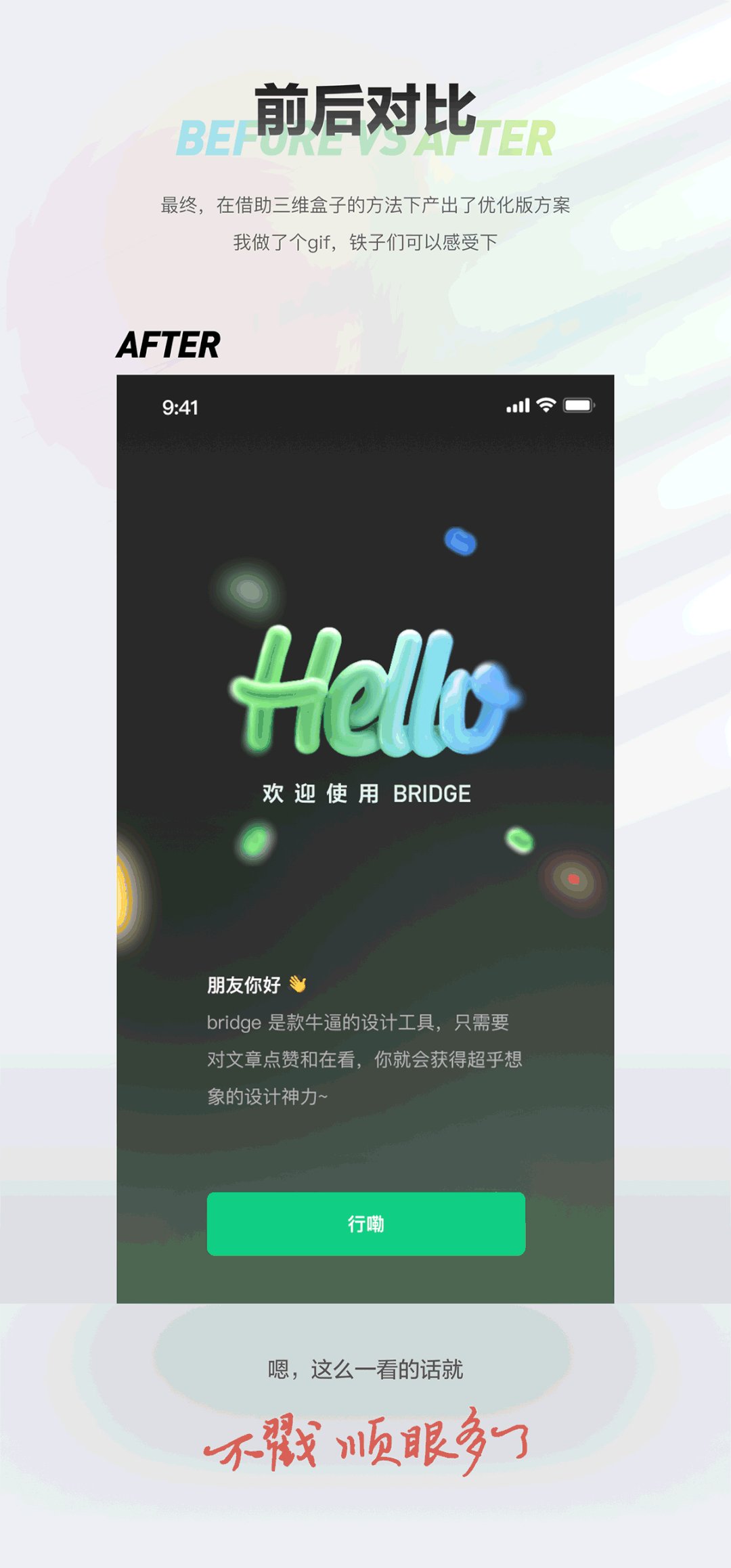
然后,我隨意畫了幾個長方形,看起來像碎紙屑的樣子,再試著把頁面的元素按照總結的方法套進去,效果如下(gif實在是太拉垮了):

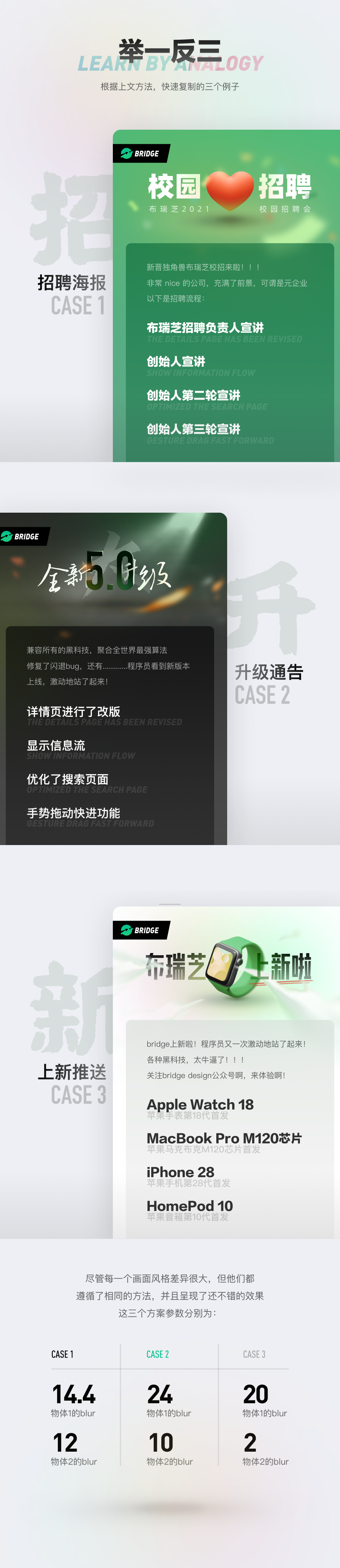
嗯,總體感覺舒服多了,該有的也有了,還不戳~如果你細品,就會發現這個理論構建了一個半自動的工作流,只需要把特定的幾個元素替換下,調節部分屬性參數,就可以復制出一系列的視覺方案;按照這個方法,我做了一系列的拓展方便未來做產品運營可以用的上:

要說明的是,解決層級問題的方法有很多,立體化的盒子是辦法,通過改變材料或質地也是一種辦法,比如我們現在及其流行的磨砂玻璃:
·要說明的是,解決層級問題的方法有很多,立體化的盒子是辦法,通過改變材料或質地也是一種辦法,比如我們現在及其流行的磨砂玻璃:

他們的本質都是讓畫面各種元素關聯起來,互相之間都有聯系,從而凸顯層級關系,三維盒子是這樣,磨砂玻璃同樣也是,這跟扁平的設計風格區別很大。說到這就不得不提一嘴歷史,從過去到現在,我們反復在經歷“寫實”-“扁平”-“寫實”-“扁平”的設計浪潮,2種風格在時代的沖擊下不停迭代著,我們很難評價他們的好壞,但如果細琢磨也能發現兩者的不同,從我的觀點出發, 寫實是對現實的隱喻,ta強調關系(源于現實世界沒有獨立存在的個體),每一個物體都會處于某一個環境,形成一定的空間,產生一定的關系;扁平是對規則的抽象,ta強調約束,因為少了透視層級,所以需要在僅有的二維空間里盡可能的通過邏輯規則幫助畫面統一和諧 ;可以預見的是,不管你是喜歡或討厭,它們還是會此消彼長,永遠循環著。
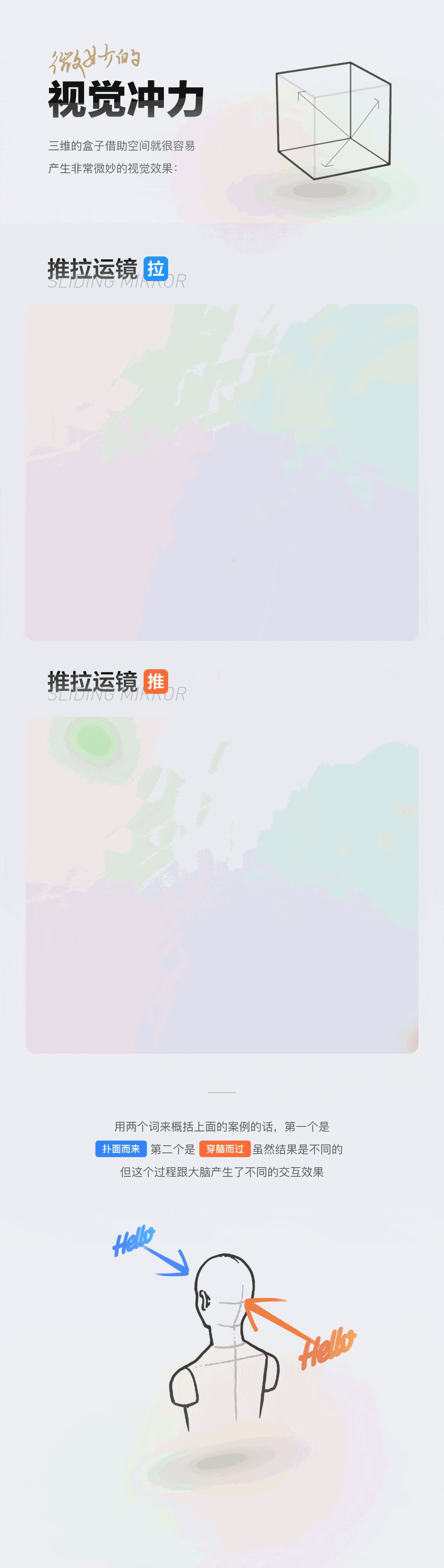
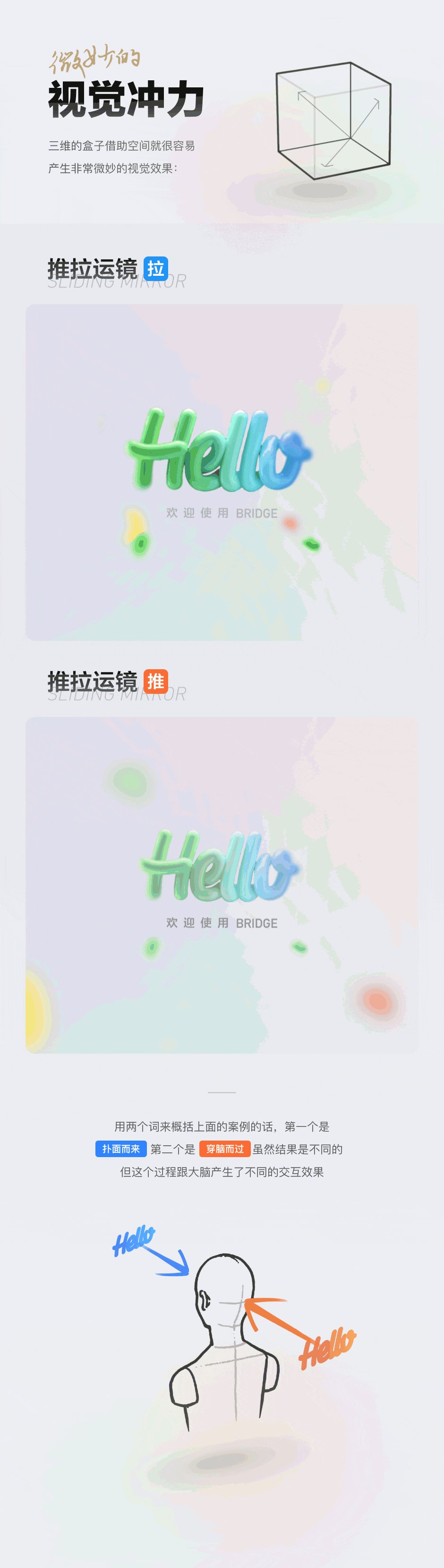
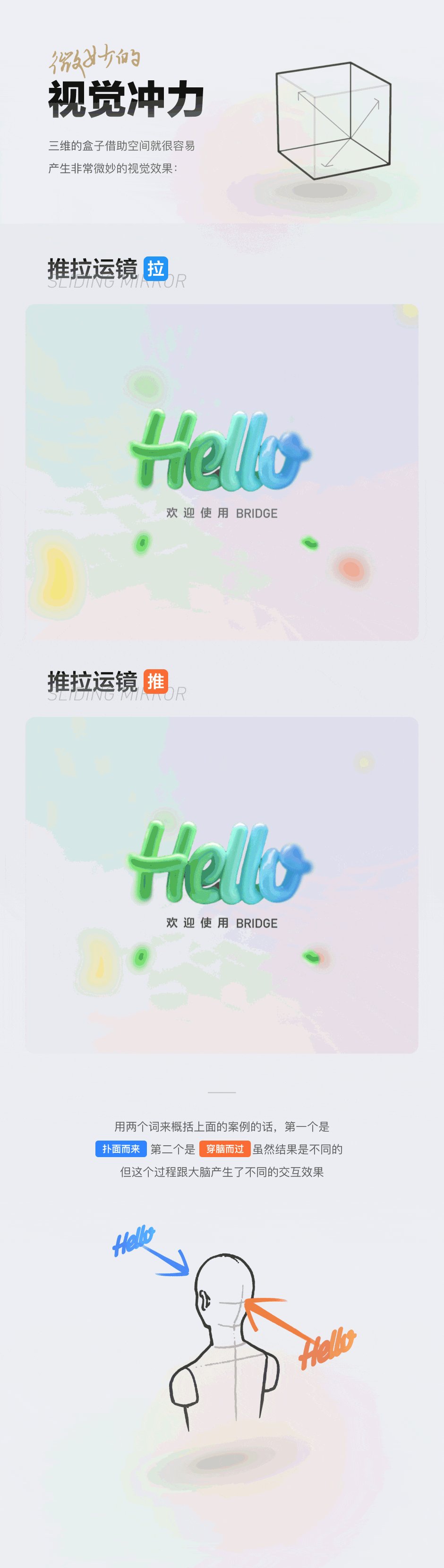
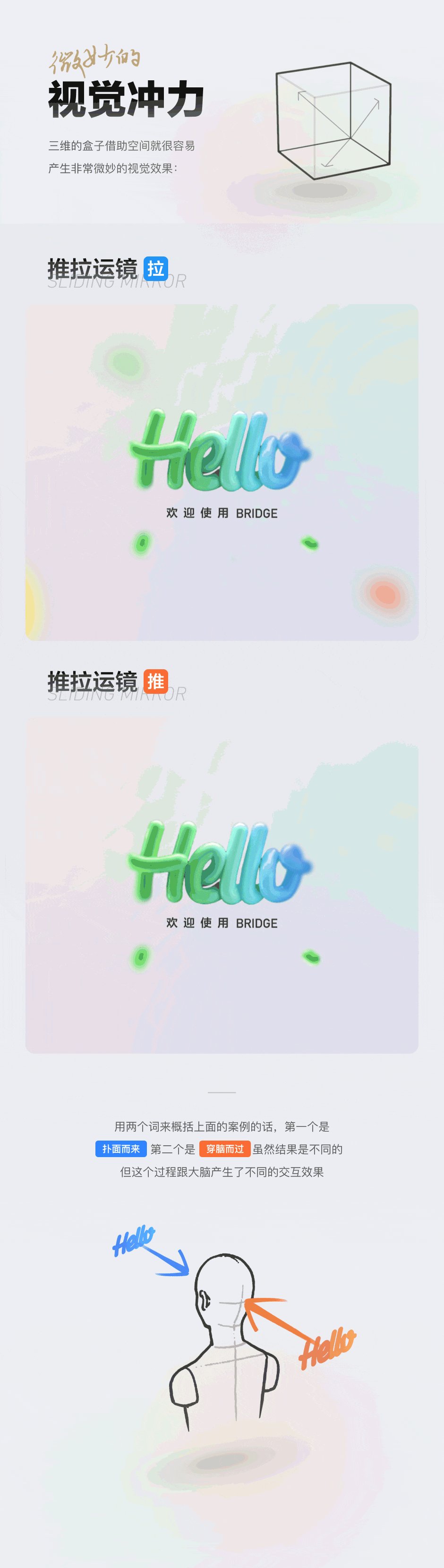
二、微妙的視覺沖力
三維的盒子借助空間就很容易產生微妙的效果,比如下圖這個例子,雖然終點是相同的畫面,但起點不同使這個過程帶了來大為不同的視覺沖力(gif實在是太拉垮了,again!):

所以如果你恰巧在做動態設計或者視頻剪輯等工作的話,那么別單純的把這當做一個視覺問題, 本質還是信息與視覺神經的交互問題 ,還是以上面兩個例子來說,他們分別給了觀者 “撲面而來” 和 “穿腦而過” 的感覺,如果細品你會發現:前者是壓迫和震撼,后者是意外和出奇。
另外,在靜態的設計上也同樣如此,我翻了下最近收到的作品集,也發現很多朋友為了顯得項目厚實寫了很多推導,這導致畫面臃腫不堪,在面試官和信息的交互上并沒有起到很好地作用,甚至增添了獲取信息的成本,所以,排版盡量簡潔,這無關美丑,只是讓信息提取過程高效且舒服就好。
三、參考/工具推薦
最后推薦個參考和幾個web工具:我自己是個重度3C愛好者,所以閑著沒事我就會去看看各大手機(硬件/汽車主機廠)廠商的官網,特別是手機和新能源汽車行業卷到死,年度旗艦感覺一年都能搞個3-5款,更別提頻率接近每個月的新品發布會了,所以 這些網站就成了我攝取靈感的最佳基地 ;
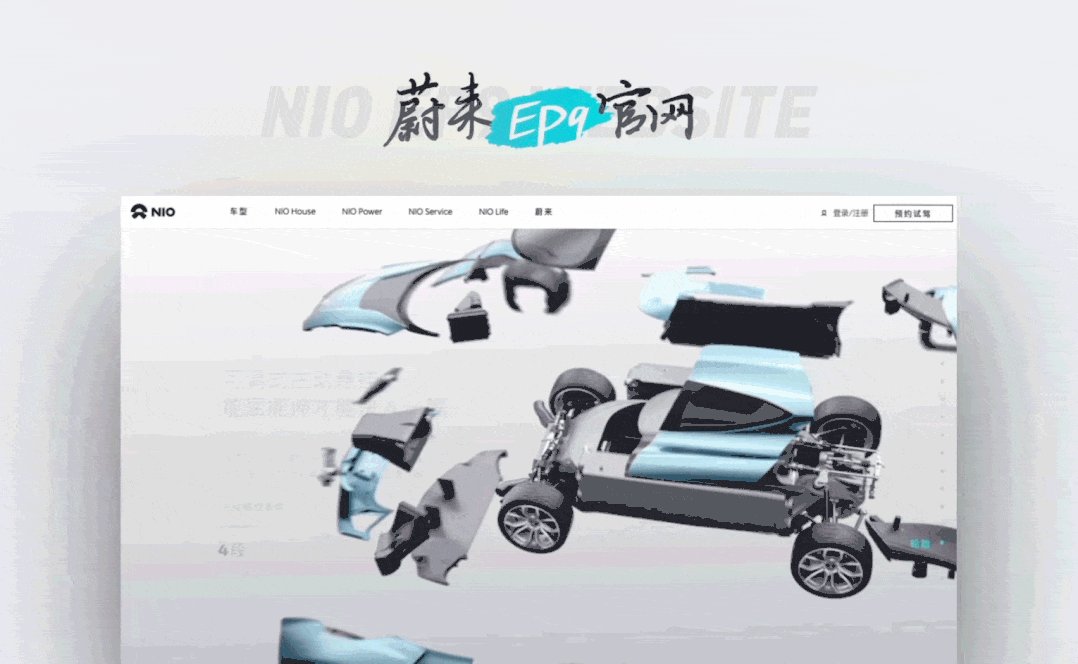
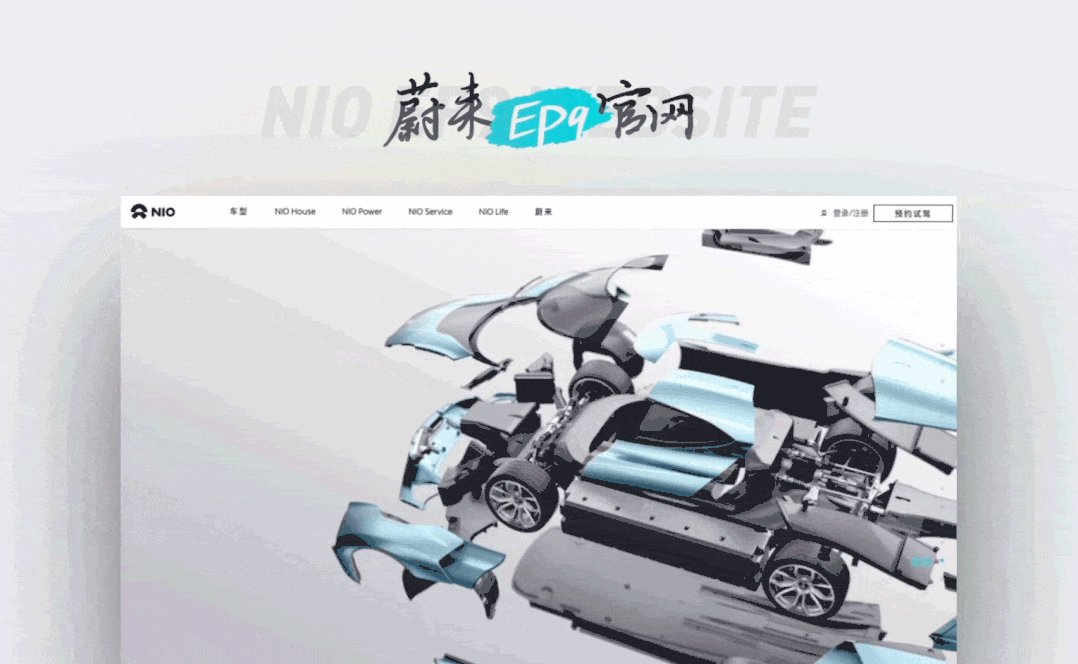
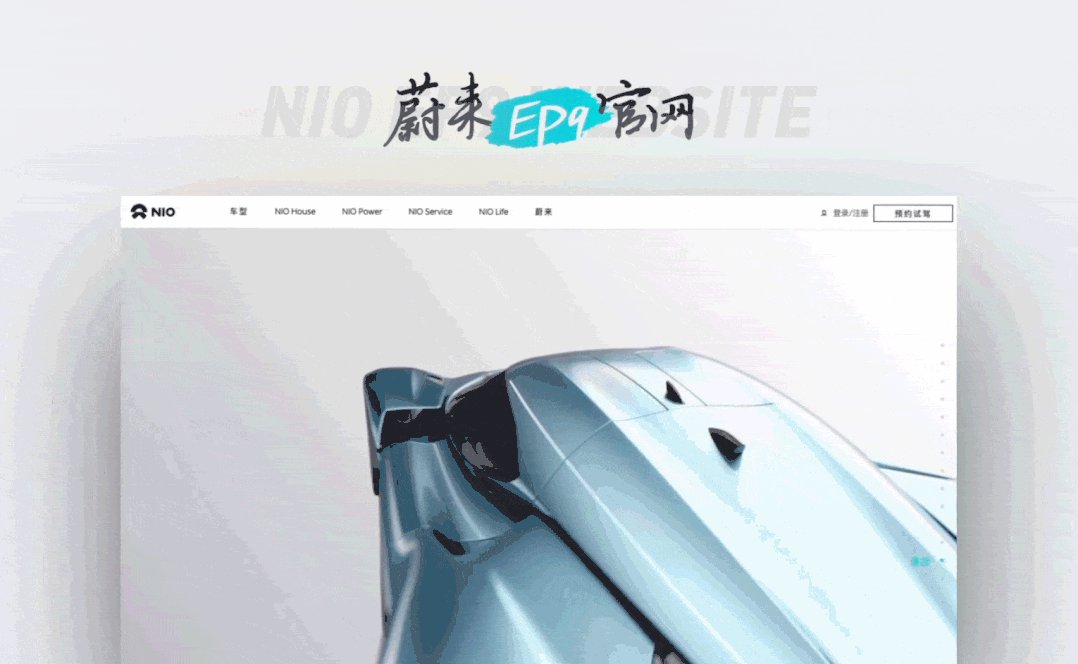
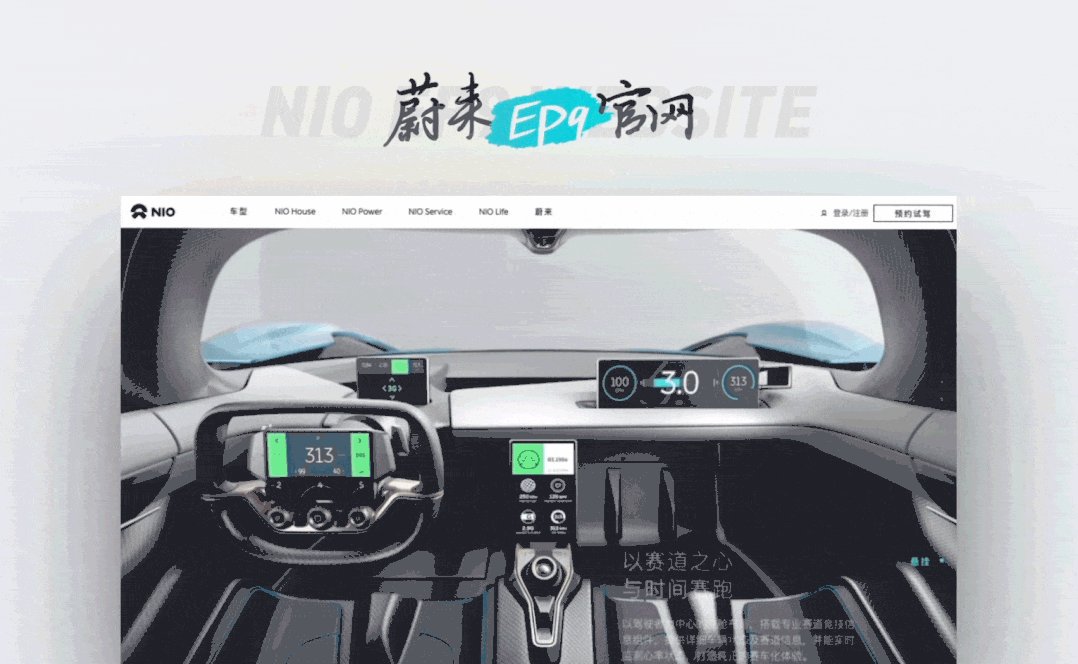
這里面強如apple沒毛病,華米OV(華為/小米/oppo/vivo)等手機廠商也不賴,還有蔚小理(蔚來/小鵬/理想)等等新能源廠商,他們的產品詳情頁基本走在了趨勢的前沿,對技術和設計也都具備很高的水平,比如其中我最喜歡蔚來的這個:

因為大小限制,截屏只是一小部分,建議鐵子們去看一下完整版的頁面,非常驚艷,也能更好的理解上文所說的“精神小盒”具體的含義,鏈接: https://www.nio.cn/ep9-experience ,還有2款小工具提供給鐵子們供大家使用:
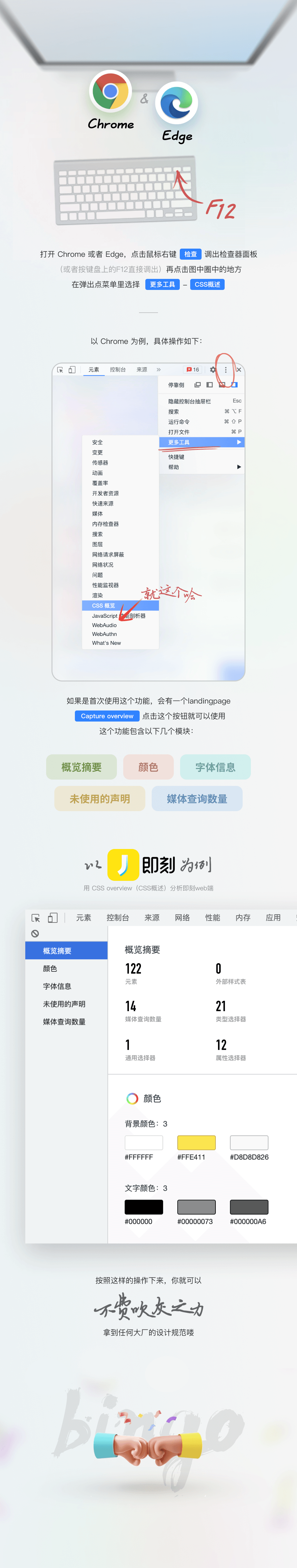
第一款,瀏覽器CSS overview
這簡直就是神器,可以在任意站點查看他們的 顏色使用情況、字體使用情況 ,甚至能分析出是否符合wcag的可用性標準;我在最常用的兩款瀏覽器上(Chrome / edge)都測試了一下,響應速度超快,通過自帶的分析基本可以推導出每家企業的基礎規劃和應用,棒的一比~而且只需要非常簡單的操作就可以解鎖這神仙工具:

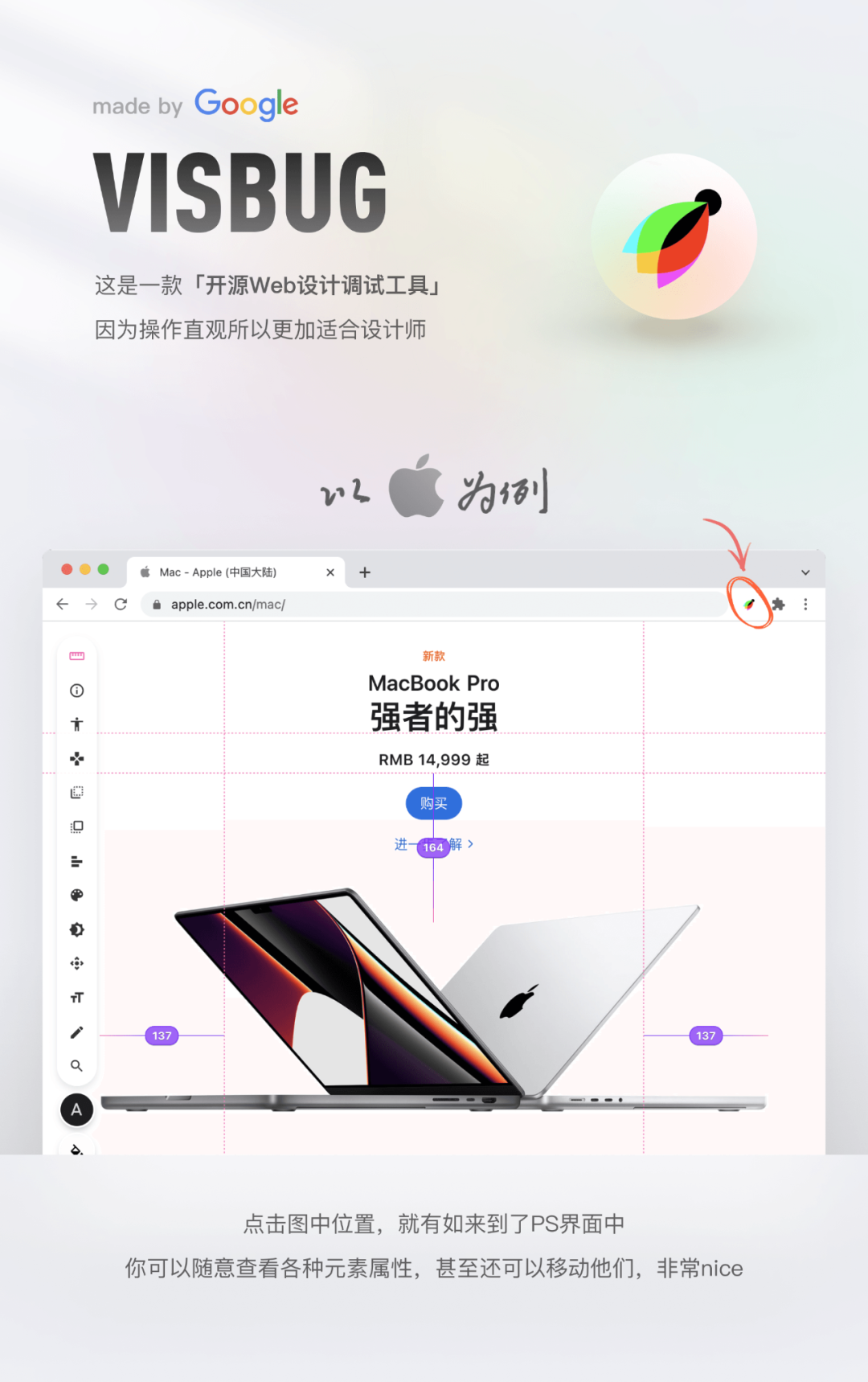
第二款,VisBug
這款插件是Chrome開發者峰會上,Google推出的新開發工具,它簡化了使用簡單的點擊式界面編輯網頁的任務,更適合產品設計師使用,操作如下:

這款工具的應用意味著,頁面初步開發完成之后,完全可以在一個簡單的GUI完成所有的細節調整。開發者和設計師再也不用在瀏覽器和開發工具之間來回切換、調整、部署了。
四、總結一下
不得不說,產品設計一直以來都是側注重于規則和方法,比如設計組件、設計規范、轉化方法、引流方法等等等等;但產品在視覺上因為無法使用方法,以至于權重或多或少的被降低了,這也涉及到一個概念——方法之所以稱之為方法,具備一定的流程性和可復制性,所以這篇文章盡可能的把視覺總結歸納成現實可用的方法,希望對鐵子們有那么一丁點的啟發吧~
#專欄作家#
負能量補給站,微信公眾號:負能量補給站,人人都是產品經理專欄作家。專注設計觀點輸出和資源共享。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自?Unsplash,基于 CC0 協議








